どうもちけんです。
Rails Girls Kyoto 2ndにコーチとして参加してきました。
ワークショップ
アフターパーティー


その他感想
もらったもの


全体の感想
楽しかったです(小学生並みの感想)
参加者、スタッフの皆さんお疲れ様でした。
どうもちけんです。
Rails Girls Kyoto 2ndにコーチとして参加してきました。




楽しかったです(小学生並みの感想)
参加者、スタッフの皆さんお疲れ様でした。
第一印象:会場キラキラしてる

Rails Girls インストール・レシピ(http://railsgirls.jp/install/)を参考にインストールしていった。
Windows,Mac,LinuxにRubyとRailsをインストールする方法が丁寧に書かれてる。
とても良い。
ネットワークがとても重くてダウンロードに時間かかった
コーチのみなさんが、インストールを待ってる時間に「RubyとはGemとはRailsとは」みたいなことを話していて、「すごいなぁ・・・」なんて思っていた。
エレベーター前

オーガナイザー挨拶

Rails Girls アプリ・チュートリアル(http://railsgirls.jp/app/)を参考に進めてもらった
教えるのむずい。
僕が担当した班はWindows班だったのだけど、scaffoldした後にrails server実行してみたらエラー画面が発生してて非常に混乱した。
Windows 8 で ExecJS::RuntimeError が出たときは - Ruby on Rails with OIAX
これを見ながらやって解決したのだけど、「こんなエラー見たら、初心者だった頃の自分だったら諦めちゃうなぁ・・・」なんて思ってた
途中で「オープンソースソフトウェアが何なのかも説明してください。」というのがあって非常にむずいと思った。
あとRailsGirls特有のBentoBoxというのがあって、めっちゃむずいけどたのしかった。
なんだかんだと言いつつ1日でHerokuにアップロードするところまで行ってよかった。
Heroku弁当(結構多い。うまかった)

Heroku氏...

3時のおやつ

みんな楽しそうだったし、実際楽しかった。
RailsGirlsOsakaちゃんステッカー。かわいい

KDDI Web Communicationsのノート

その中身。かっちょいい

EnginYardパンダ

くらうどんステッカー

仲間
オーガナイザーのつじたさん、スタッフのみなさん、会場提供のアルメディア・ネットワークさん、スポンサーの方々、コーチと参加者のみなさん、ほんとうにありがとうございました。
わんくま同盟 大阪勉強会 #58 http://www.wankuma.com/seminar/20140308osaka58/
に行ってきた


というのが主なところ
各感想の詳細を以下に書いていく
「bundlerでお手軽自作RubyGems作成」というお題で発表した
めっちゃ緊張した!!
あと小ネタがウケてよかった
LTでも最後に2期の宣伝をした
懇親会では
@tworksさんの協力の元、かなり強烈にラブライブ!の布教ができた
ステッカー増えた

以上
こんばんは。
ちけんでございます。
2012年3月から12月まで、約10ヶ月のニート期間を経て就職していました。
以上です。
なぜ変えたか
Macを使っていてブラウザやターミナルを複数のウインドウを開く時があります。
そのときにほかのウインドウへ切り替えるときには標準だとCommand+F1でできるのですが、HHKを使っているとCommand+Fn+1と押さなければならないのでとてもめんどくさいのです。
だからショートカットを変えました。
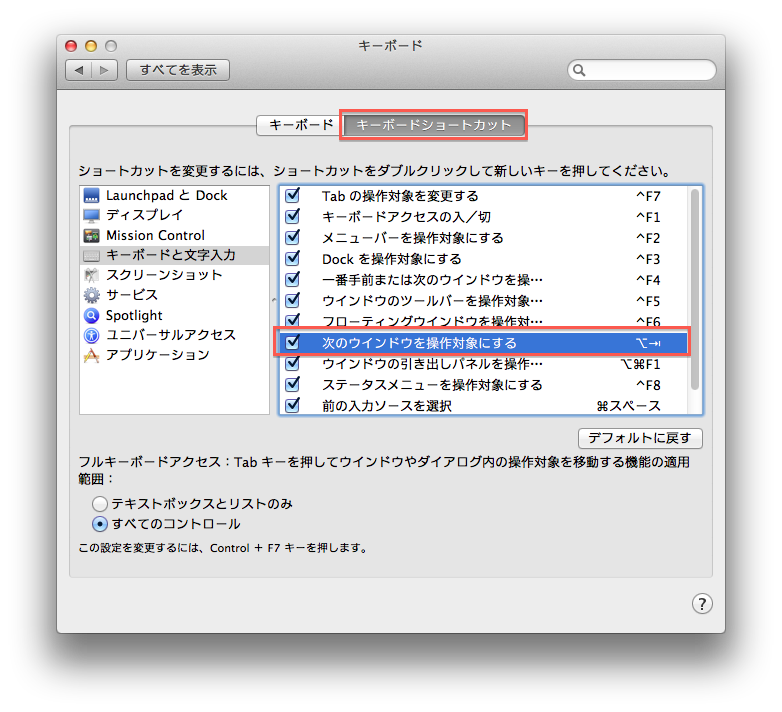
変え方

システム環境設定を開き
キーボードをクリックします

キーボードショートカットをクリックして
左のメニューのキーボードと文字入力をクリックして
「次のウインドウを操作対象にする」と書かれている所の右、
Command+F1と書かれている部分をクリックします
AltとTabを押します
これで変更されました
4/21 プログラミング生放送勉強会 第15回@大阪 [Windows 8, JavaScript, Azure, Kinect 他] #pronama « プログラミング生放送
場所はマイクロソフト関西支店セミナールーム

1.GC 擬(もどき)を JS で書いてみた - うえださん
マーク&スイーブGCというやつを使う
断片化されたメモリをデフラグするというような話
2.3日で作る Web サイト - 5zjさん
IT 勉強会スタンプラリーのサイトを作った話
ASP.NET Razorとかおもしろそうだった
Razorはwebページの中にサーバーベースのコードを埋め込むことができる
ASP.NET Razor
あとBootstrapすごいという話
規定のclass名をつけるだけでボタンが今風になったりとかなにその神状態
ピクセル計算がなくて便利
Twitter Bootstrap
3.明日から使えない IndexedDB - mzsmさん
IndexedDBはwebでnoSQLデータベースを使うJavascriptAPI
仕様が頻繁に変わる
スキーマレス
コールバック関数まみれ
IndexedDB - MDN
4.Metro styl apps の ALL テクノロジ★早めぐり紹介 & C++ ネイティブアプリケーションフィーチャー! - hr_saoさん
XAMLとかCPUとかGPUとかそこらへんの話だったような・・・
全く触ったことなくて話が右から左に通りぬけてました
ごめんなさい!!
5.最近はやりのプラットフォームを楽しもう(Azure & kinect) - kamebuchiさん
AzureはPaasで使った分だけ課金
オープンソースでもつかいやすい
コンテナ型データセンター
Kinectは赤外線を出して人の形を読み取る
Kinect for XBox, Kinect for Windowsの二種類がある
Kinectの前で人が動作したら画面の中にいるクラウディアさんがそのとおりに動いてくれるデモがあった。
無駄にエロかった
繰り返します
無駄にエロかった!!
6.LT
・C++のwebアプリケーションフレームワーク - kyubunsさん
闇の軍団なんだなと思った
・リーンスタートアップ - you & iさん
リーンスタートアップの話でした
・share pointの話
share pointというおもしろかったです。ソフトについて話てくれました
SharePoint Server 2010 - 組織とWebの生産性を革新する総合 ビジネス コラボレーション プラットフォーム -
個人的にBootStrapすげえ!!っていうのが一番印象に残りました。
話題になってたのは知ってましたが5zjさんがライブコーディングしてくれてたので試してみようと思いました。
その後の懇親会でいろいろな方の話を聞けておもしろかったです。
プロ生に参加された方お疲れ様でした!!

http://www.pixiv.net/bookmark_add.php?type=illust&illust_id=hoge
この画面のブックマークを追加ボタンを自動でクリックするJSを書いた
こうだ
pixadd.js
document.getElementsByName("submit")[0].click()
これを"http://www.pixiv.net/bookmark_add.php?type=illust&illust_id=hoge"のurlの時に実行してくれるエクステンションを作ろうと思う
まず適当な作業用フォルダを作る
そのフォルダの中にさっきつくった"pixadd.js"ファイルを置き、"manifest.json"というファイルを作る
manifest.json
{
"name": "hoge",
"version": "1.0",
"description": "The first extension that I made.",
"content_scripts": [
{
"matches": ["http://www.pixiv.net/bookmark_add.php?type=illust&illust_id=*"],
"js": ["pixadd.js"]
}
]
}
あとは拡張機能の設定をデベロッパーモードで開き
パッケージ化されていない拡張機能を読み込むをクリックし
さっきのフォルダを選択します
これで完成
詳しくは公式ドキュメントページへ
http://code.google.com/chrome/extensions/docs.html
俺得なgithub URL
https://github.com/kytiken/pixadd