これを

↓
こうする

方法
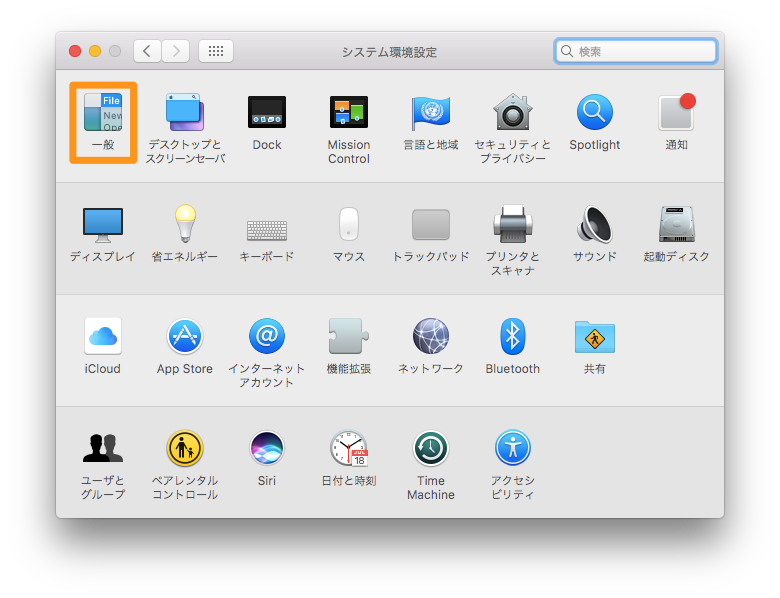
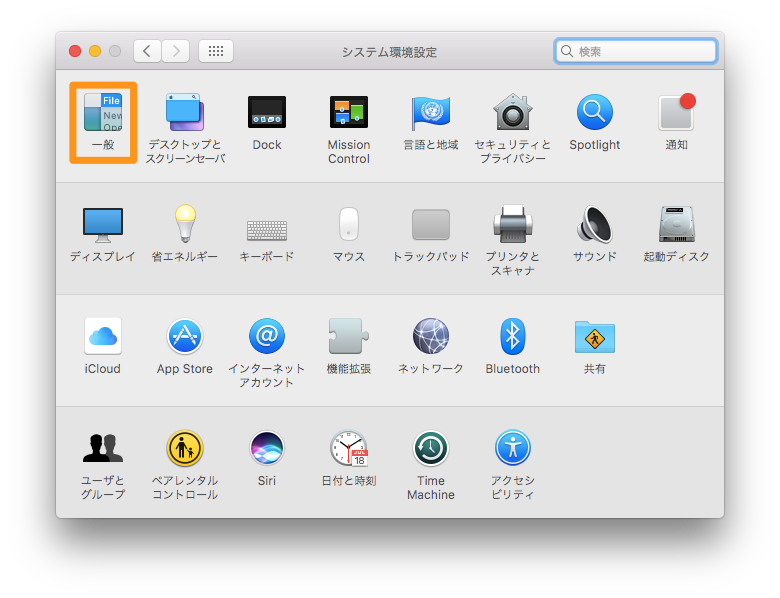
システム環境設定を開く
一般を開く

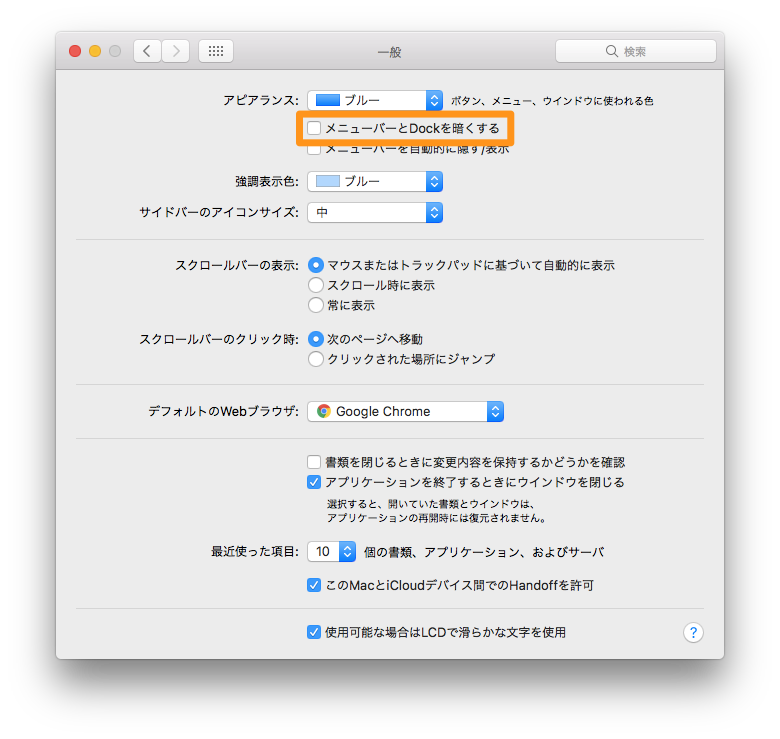
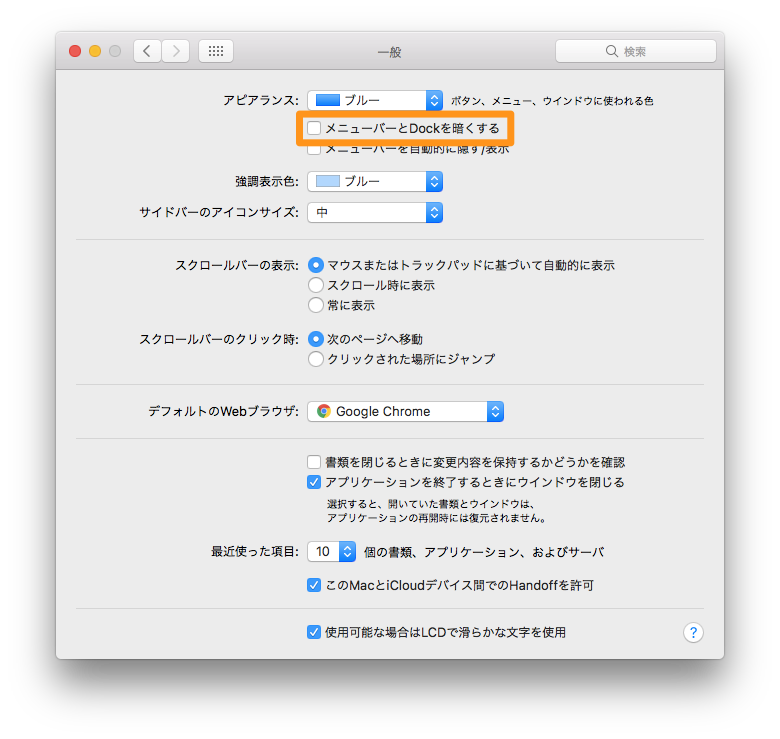
「メニューバーとDockを暗くする」のチェックをつける

以上
これを

↓
こうする

システム環境設定を開く
一般を開く

「メニューバーとDockを暗くする」のチェックをつける

以上
いまさらですが、pocketを活用するようになった話。
あとで読む系のサービスの定番pocketですが、アカウントをとりあえず登録してはいたものの、あまり使わずに放置していました。
そんな僕がなぜいまさら使うようになったのかという話をします。
僕の情報収集は主に2系統になっています。
Twitterとfacebookで流れてくるURLを開くパターンとgoogleで検索して出てきたページを開くパターン。
このパターンは昔から変わってないのですが、最近の僕の傾向としてはiPhoneのchromeかsafariのタブで開くということが多くなっていました。
その中であとから読まなさそうというものはタブを消して、読みそうなものはタブを残すというのをしていました。
そんなことをしていたら当然chromeのタブは増える一方でして、増えていくタブの個数を見ながら「あぁ〜なにかの拍子にiPhoneのchromeがクラッシュしたらまずいなぁ〜」とか思いながらも、「まあ今までなんとかなってるんだし大丈夫でしょう」なんて楽観的に考えていました。
余談ですが、iPhoneのchromeは今開いているタブの個数が見えるようになっていますが、100個目以降は「:)」になってしまって、今何個タブを開いているのかわからない仕様になっています。
そんなことをやっていたのですけど、いくつか理由があってpocketに開いているタブを入れました。
その理由ですがだいたい下記のようなもの
・さすがに前時代的すぎるだろう
・iPhoneで読んでいたページをiPadで読みたいという場面が出てくるようになった
・「あの記事なんだっけ?」といって思い出す場面が増えてきた。
・chromeのタブが消えた
・iPhoneで読んでいたページをiPadで読むのが楽になった
・スマホ対応じゃないページが読みやすくなった
・5割くらい読んでよさそうだったらpocketに入れてあとで読むというのはやっぱり楽
・記事の取得ができないものがある
・URLだけ記録するほうがいい場面では不向き
pocket便利
しばらくブログを更新していないと、「いまさらブログ再開してもしょうがない」という気持ちが働いて、なかなか書く気が怒らなかったのだけれど、頑張って書こうと思います。
カジュアルに記事を投稿したい。
ご無沙汰しています。ちけんです。
Railsのユーザー認証に使われるDeviseというGemがあります。

GitHub - plataformatec/devise: Flexible authentication solution for Rails with Warden.
ジェネレータで作られる登録フォームは"email"と"password"と"password confirm"しか作られません。
この記事では、登録フォームをカスタマイズして独自の項目を保存できるようにする方法を紹介します。
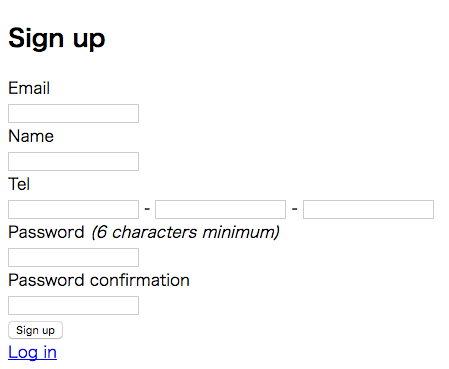
そもそもDeviseのジェネレータで作られる登録フォームは最小限です。
例えばTwitterの登録画面と比較してみると、結構違うことがわかります。

私たちはTwitterの登録画面を作りたいわけではないですが、しかし、しばしばユーザーの名前を追加したかったり、電話番号を追加したかったりします。
僕がDeviseで作ったUserモデルに名前と電話番号を追加するのに、どうしたのかを書いていこうと思います。
サンプルとなるRailsアプリケーションを作ります。
ここでは例としてhogefugapiyoアプリケーションというのを作って解説しようと思います。
ちなみにバージョンは下記のとおり
Rails 4.2.6
Devise 4.0.1
rails new hogefugapiyo cd hogefugapiyo # Gemfileにdeviseを追加 echo "\ngem 'devise'" >> Gemfile bundle install bin/rails generate devise:install # Userモデルを作る bin/rails generate devise user
何はともあれ、名前と電話番号をUserモデルに追加します。
bin/rails generate migration AddNameAndTelToUsers name tel bin/rake db:migrate
Deviseのカスタムビューを生成します。
bin/rails generate devise:views user
すると下記のようなapp/views/users以下にファイルが作られます。

いろいろファイルがありますが、登録フォームはapp/views/users/registrationsの2ファイルです。
名前と電話番号を追加します。
edit.html.erb
gist582ea89584651909f7921c357f96e129
new.html.erb
gistbfe64cf9867b6102a5fb6d6fd0bd84c4
こんなふうになる

保存処理を変更するためにカスタムのコントローラーを作ります。
rails g devise:controllers users
config/routes.rbを修正して登録処理にカスタムのコントローラーを使用するようにします。
gist3ce1e703a0bd6d1fb351fe1bf9623972
app/controllers/users/registrations_controller.rbを編集します。
registrations_controller.rb
gistf2478670bf287af9fd640add0db5ca08
ポイントとなるのは以下の部分
before_action :configure_sign_up_params, only: [:create]
before_action :configure_account_update_params, only: [:update]
(中略)
# If you have extra params to permit, append them to the sanitizer.
def configure_sign_up_params
devise_parameter_sanitizer.permit(:sign_up, keys: [:name])
end
# If you have extra params to permit, append them to the sanitizer.
def configure_account_update_params
devise_parameter_sanitizer.permit(:account_update, keys: [:name])
end
ここで新たにフォームに追加したnameを追加しています。
def build_resource(hash=nil) super(hash) if params['tel'].present? first_number = params['tel']['first'] center_number = params['tel']['center'] last_number = params['tel']['last'] end self.resource.tel = "#{first_number}-#{center_number}-#{last_number}" end def update_resource(resource, params) super(resource, params) if params['tel'].present? first_number = params['tel']['first'] center_number = params['tel']['center'] last_number = params['tel']['last'] end self.resource.tel = "#{first_number}-#{center_number}-#{last_number}" end
この部分でtelを設定しています。
ストロングパラメーターを使わずに値を設定したいのでこのようにしています。
親クラス(Devise::RegistrationsController)のメソッドを上書きして、こんなような処理を実現するようにしています。
僕はこんなふうにしましたが、もっと良いやり方があれば教えてほしいので、だれか記事にしてください。
registration_controller.rbのbuild_resourceとupdate_resourceを上書きしていますが、デフォルトのコメントに入ってなかったのであんまりいいやり方ではないのかもしれません。
どうもちけんです。
Rails Girls Kyoto 2ndにコーチとして参加してきました。




楽しかったです(小学生並みの感想)
参加者、スタッフの皆さんお疲れ様でした。
第一印象:会場キラキラしてる

Rails Girls インストール・レシピ(http://railsgirls.jp/install/)を参考にインストールしていった。
Windows,Mac,LinuxにRubyとRailsをインストールする方法が丁寧に書かれてる。
とても良い。
ネットワークがとても重くてダウンロードに時間かかった
コーチのみなさんが、インストールを待ってる時間に「RubyとはGemとはRailsとは」みたいなことを話していて、「すごいなぁ・・・」なんて思っていた。
エレベーター前

オーガナイザー挨拶

Rails Girls アプリ・チュートリアル(http://railsgirls.jp/app/)を参考に進めてもらった
教えるのむずい。
僕が担当した班はWindows班だったのだけど、scaffoldした後にrails server実行してみたらエラー画面が発生してて非常に混乱した。
Windows 8 で ExecJS::RuntimeError が出たときは - Ruby on Rails with OIAX
これを見ながらやって解決したのだけど、「こんなエラー見たら、初心者だった頃の自分だったら諦めちゃうなぁ・・・」なんて思ってた
途中で「オープンソースソフトウェアが何なのかも説明してください。」というのがあって非常にむずいと思った。
あとRailsGirls特有のBentoBoxというのがあって、めっちゃむずいけどたのしかった。
なんだかんだと言いつつ1日でHerokuにアップロードするところまで行ってよかった。
Heroku弁当(結構多い。うまかった)

Heroku氏...

3時のおやつ

みんな楽しそうだったし、実際楽しかった。
RailsGirlsOsakaちゃんステッカー。かわいい

KDDI Web Communicationsのノート

その中身。かっちょいい

EnginYardパンダ

くらうどんステッカー

仲間
オーガナイザーのつじたさん、スタッフのみなさん、会場提供のアルメディア・ネットワークさん、スポンサーの方々、コーチと参加者のみなさん、ほんとうにありがとうございました。
わんくま同盟 大阪勉強会 #58 http://www.wankuma.com/seminar/20140308osaka58/
に行ってきた


というのが主なところ
各感想の詳細を以下に書いていく
「bundlerでお手軽自作RubyGems作成」というお題で発表した
めっちゃ緊張した!!
あと小ネタがウケてよかった
LTでも最後に2期の宣伝をした
懇親会では
@tworksさんの協力の元、かなり強烈にラブライブ!の布教ができた
ステッカー増えた

以上